Corporate Design und Corporate Identity gehören in der Unternehmenswelt zum guten Ton.
Für Mitarbeiter auf Geschäftsreisen oder von zu Hause gibt es viele Möglichkeiten, um von Extern auf Daten und Mails im Unternehmen zugreifen zu können. Eine beliebte Art, um von Extern über ein Tablet, Handy oder ein beliebiges Gerät mit Internetbrowser E-Mails abzurufen ist Outlook Web App.
Leider entspricht die Seite von Outlook Web App wie sie von Microsoft bereitgestellt wird, nicht den Richtlinien des Unternehmens für Corporate Design.
Die Fragen die sich nun ein Exchange Administrator stellen muss sind:
– Was kann ich Anpassen?
– Wie passe ich die Seite an?
– Welche Datei-Typen werden für die Logos und Schriftzüge der OWA Seite benötigt?
– Wie kann ich die Anpassung am besten bewerkstelligen, damit diese auch über Service Pack Updates hinaus bestehen bleibt?
– An welchen Stellen in meinem Netzwerk muss ich die angepasste Seiten hinterlegen, um von Intern und Extern das gleiche Seiten-Design beim Zugriff auf OWA zu gewährleisten?
Wir wollen Ihnen in diesem Artikel eine Antwort auf die Frage geben „Was kann ich Anpassen?“.
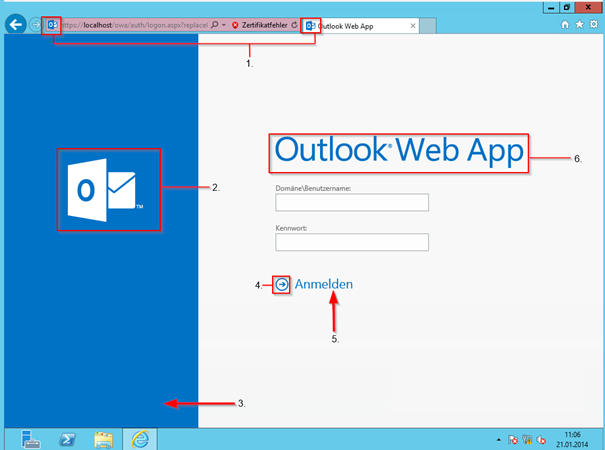
Wir können die folgenden Elemente an der OWA Seite anpassen:
- Das Seiten-Icon ist als Icon Datei hinterlegt und kann ersetzt werden z.B. durch ein Firmenlogo.
- Das Große Office Outlook Logo liegt als png-Datei vor und kann ebenfalls durch ein Firmenlogo ersetzt werden.
- Die Farbe des Seitenbalkens kann in einer CSS-Datei im Rahmen der HTML Color Table angepasst werden.
- Der Anmeldebutton liegt als png-Datei vor. Diese kann man ersetzt oder angepasst werden.
- Die Anmeldeschrift ist ebenfalls in einer CSS-Datei festgelegt und kann in der Farbe im Rahmen des HTML Color Table angepasst werden.
- Der Outlook Web App Schriftzug liegt als png-Datei vor und kann bearbeitet werden oder durch eine entsprechendes Logo ersetzt werden
Hier der Link zum HTML Color Table:
http://msdn.microsoft.com/en-us/library/ms531197(v=vs.85).aspx
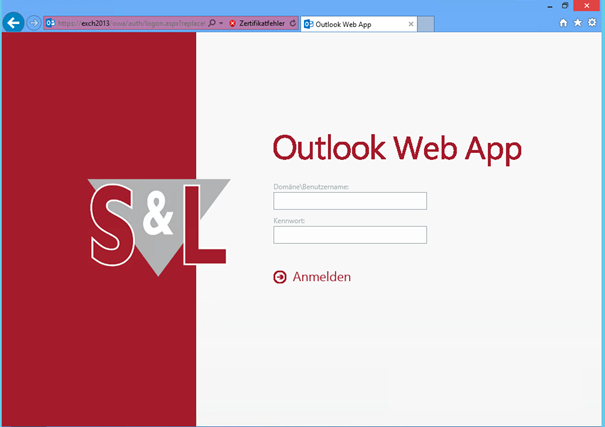
Die OWA Seite könnte angepasst so aussehen:
Wenn Sie weitergehende Informationen oder Unterstützung bei der Anpassung Ihrer OWA-Seite benötigen stehen wir Ihnen gerne zur Verfügung.
Viele Grüße
Ihr S&L Messaging Team