Inhaltsverzeichnis
In einem mehrteiligen Blog haben wir bereits über einige Einsatzszenarien von SharePoint berichtet. Nun möchten wir in einer neuen Serie über einige „Helferlein“ informieren, die wir für SharePoint entwickelt haben.
Teil 2: S&L-TabPart
Mit den verschiedenen Layout-Optionen der Wiki- und Webpart-Seiten bietet der SharePoint reichhaltige Möglichkeiten um Webparts innerhalb einer Seite anzuzeigen.
Hierbei steigt jedoch mit der Menge an angezeigten Daten auch die Unübersichtlichkeit der jeweiligen Seite.
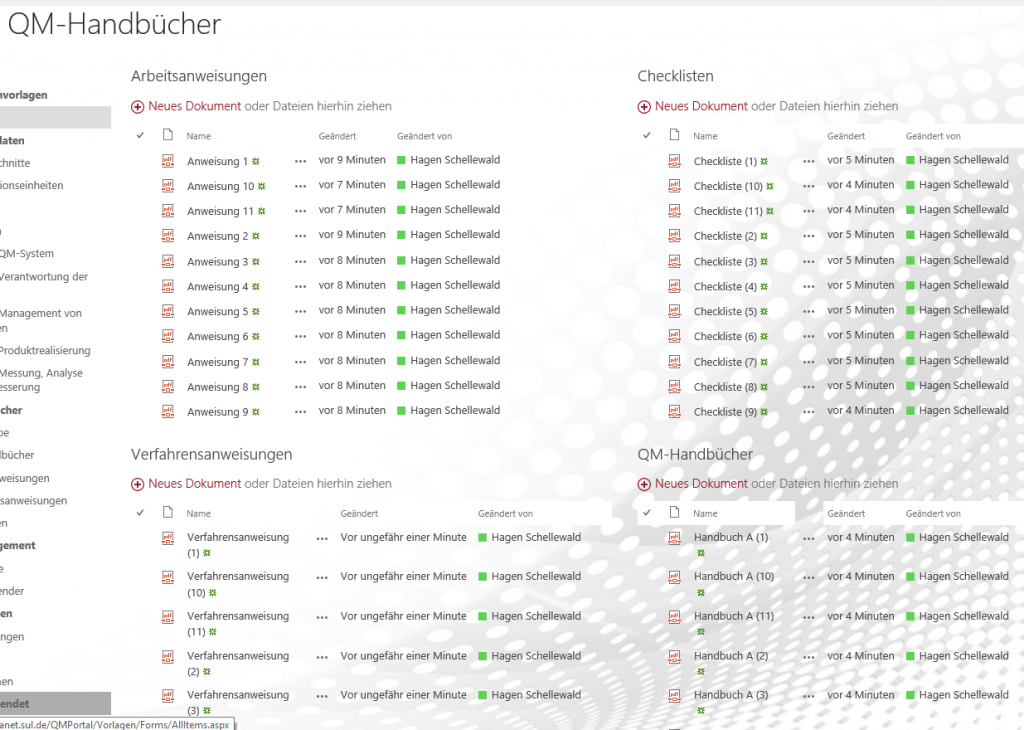
Beispiel: QM-Mappe
Um die QM-Mappe vollständig auf einer Seite darzustellen müssen mehrere Webparts auf der Seite hinterlegt werden.
Durch die Menge an Dateien wirkt die Seite sehr überfrachtet, einzelne Dokumente können nur schwer gefunden werden.
Wir haben uns hierfür eine Lösung überlegt mit der trotz vieler Daten die Übersichtlichkeit nicht verloren geht.
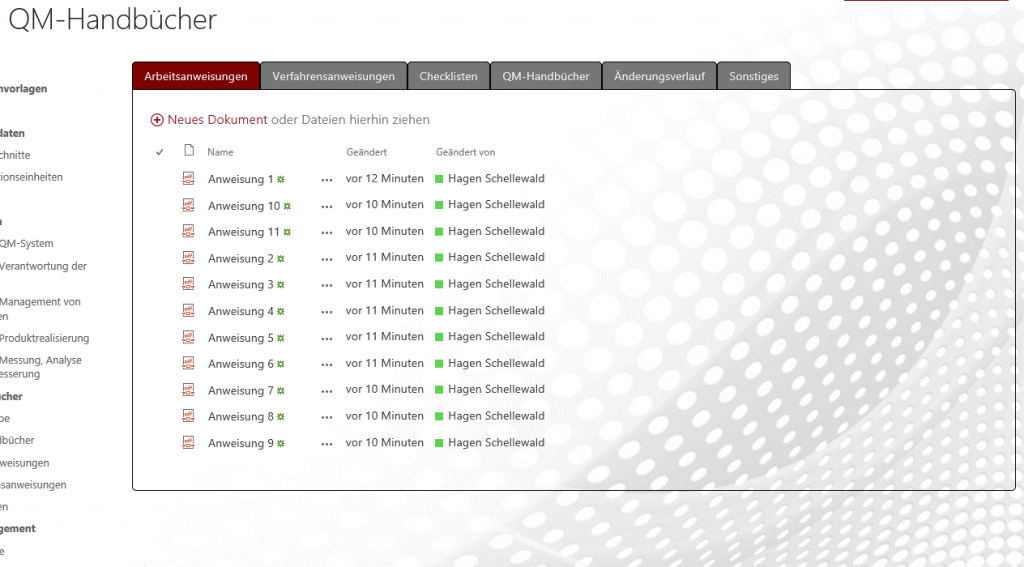
Mit dem S&L-TabPart können einzelne Webparts in Reitern (Tabs) unterteilt werden.
Dabei bleiben alle Daten auf der Seite bestehen. Es wird aber nur der grade ausgewählte Bereich angezeigt.
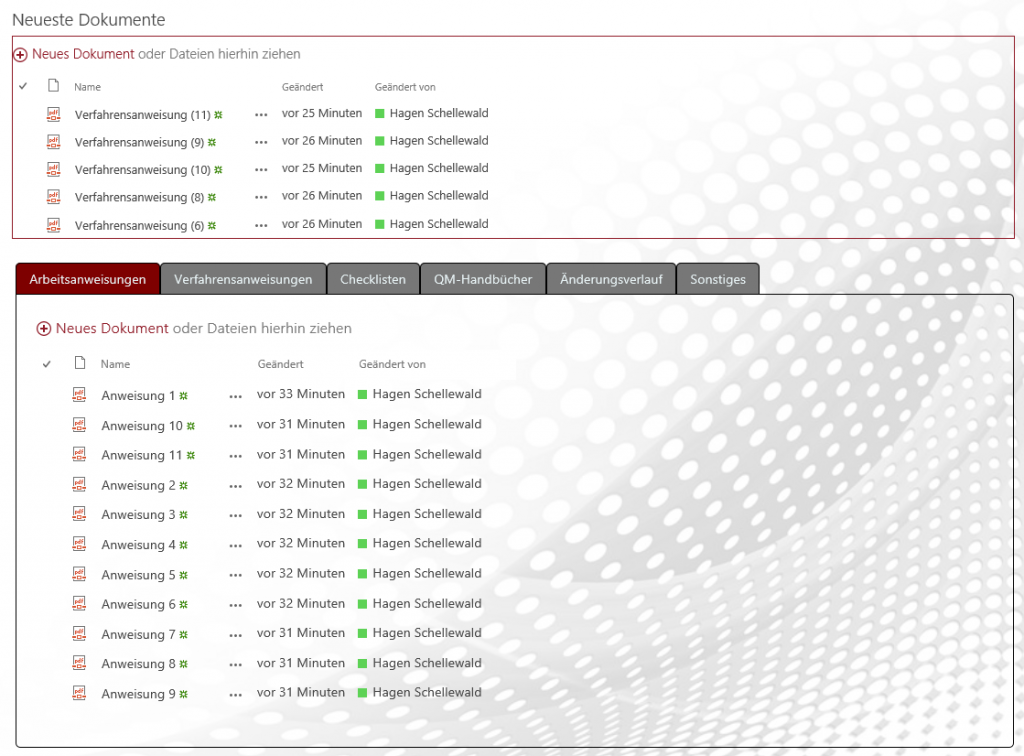
Im obigen Beispiel wurde die vollständige QM-Mappe mit dem S&L-TabPart angeordnet und für den Betrachter effektiv dargestellt. Die unterschiedlichen Dokumentenbibliotheken werden weiterhin auf einer Seite dargestellt mit Hilfe des TabPart jedoch in einer Reiterstruktur aufbereitet.
Selbstverständlich kann auch mit den S&L-TabParts die Seite weiterhin frei konfiguriert werden, wenn z.B. nur bestimmte Webparts in einem Reiter angezeigt werden sollen.
Was sind die S&L-TabParts?
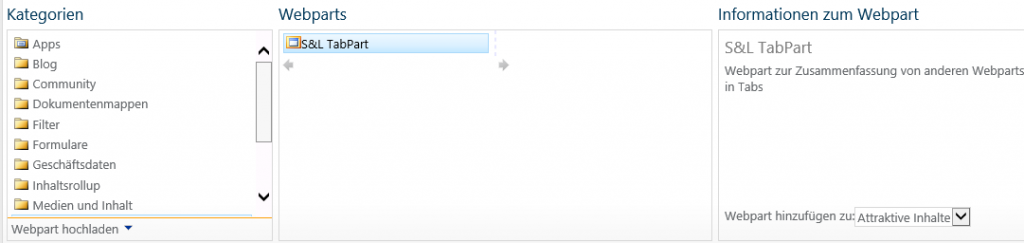
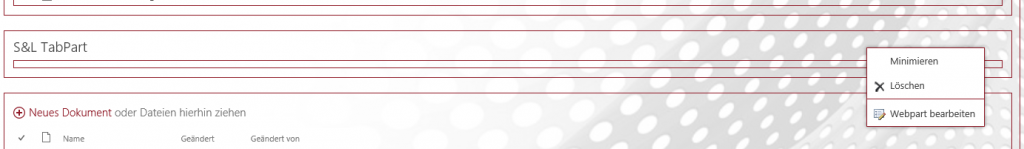
Der S&L-TabPart ist selbst ein installierbares Webpart welches über den Webpartkatalog auf einer Seite hinzugefügt werden kann.
Das Webpart wird an der gewünschten Stelle auf der Seite hinterlegt und konfiguriert.
Der TabPart kann selbstverständlich auch mehrfach auf einer Seite hinzugefügt werden um verschiedene Tab-Bereiche, z.B. in verschiedenen Webpart-Zonen, anzeigen zu können.
Konfiguration:
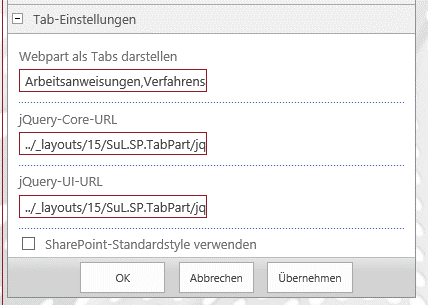
Auch bei der Konfiguration haben wir uns an eine einfache Bedienungsweise gehalten. Über die Webpart-Eigenschaften müssen lediglich die Webparts, welche in einem Tab angezeigt werden sollen, angegeben werden.
Die S&L-TabParts verwenden die jQuery-JS-Bibliotheken. Möchte man eine gezielte Bibliothek verwenden, kann man die URL in den Webpart-Eigenschaften hinterlegen.
Notwendig ist dies jedoch nicht, die TabParts bringen bereits alle relevanten Bibliotheken fertig konfiguriert mit.
Gestaltung
Nichts ist schlimmer, als einen Webpart erstmal an das eigene Design oder die eigene Farbgestaltung des SharePoint anzupassen.
Wenn die Standardfarben der S&L-TabParts nicht in das Design des jeweiligen SharePoint passen, einfach in den Webpart-Eigenschaften das SharePoint-Standardstyle aktivieren, die TabParts werden dadurch automatisch in den Farben des aktuellen SharePoint-Designs angezeigt:
Sollten Sie Interesse an dem S&L-TabPart haben, geben wir Ihnen gerne Information zu Funktion und Verfügbarkeit.