Inhaltsverzeichnis
Im letzten Teil der Public Preview Vorschau geben wir einen Deep Dive in die offensichtlichste Neuerung:
Modern UI
Zugegeben, für User von SharePoint Online ist das schon ein alter Hut. Das moderne Look- and -Feel hat schon vor geraumer Zeit Einzug in die Online-Variante gehalten. Hier bleibt Microsoft seinem Credo „Cloud first“ treu.
Wer aber auf SharePoint on premise setzt, für den wird das Modern UI eine große Umstellung und ggfs. auch eine Herausforderung sein.
Warum gibt es eigentlich diese Neuerung?
Die bisherigen SharePoint-Versionen setzen verstärkt auf die reine Funktionalität. Daher wurde von Designern und Entwicklern immer viel Aufwand betrieben, den SharePoint nicht als solches aussehen zu lassen. Mit der Einführung der Designs bzw. des Design Managers wurde es leichter, ein neues Look- and -Feel bereitzustellen. Den Aufwand, dieses erstmal zu entwickeln, gab es jedoch trotzdem.
Mit dem Modern UI ist dies nun nicht mehr notwendig.
Teamsites
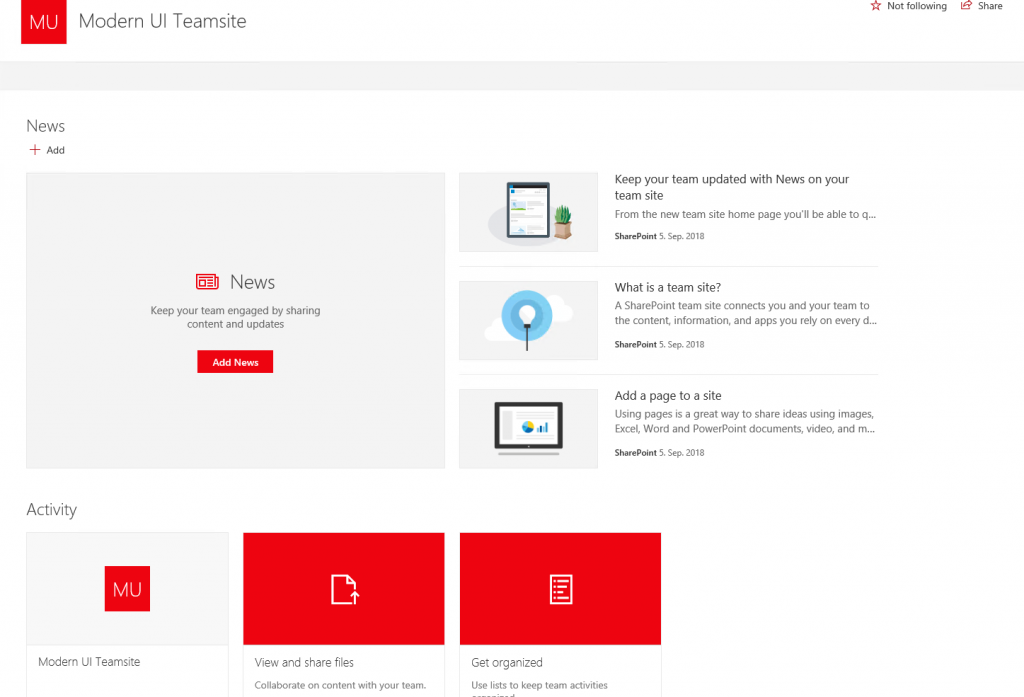
Wie auch in den vorangegangenen Versionen stellt uns das Teamsite-Template bereits vorgefertigte Seiten zur Verfügung.
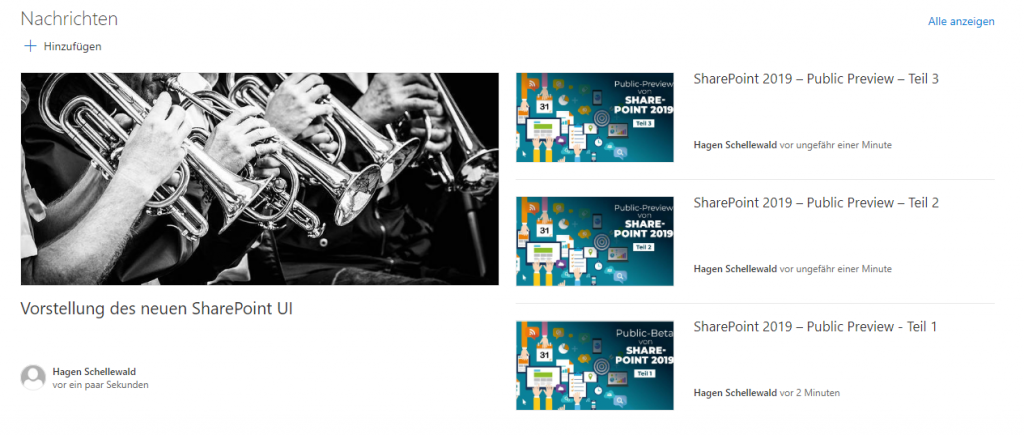
Sehr prominent begrüßt uns eine News-App direkt auf der Startseite.
Die Farbwahl der Seite überlässt SharePoint hier nicht dem User. Hier wird automatisch eine Farbe per Zufallsprinzip gewählt.
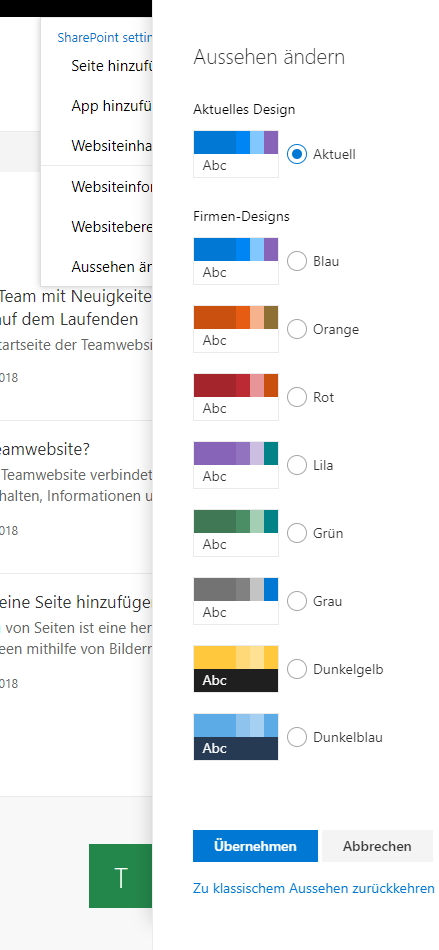
Wenn man eine spezielle Farbpalette auswählen möchte, kann man unter „Aussehen ändern“ in den SharePoint-Einstellungen ein anderes Design wählen.
Wichtig, wie früher muss man für diese Option die Veröffentlichungsfeatures in den Einstellungen aktivieren.
Inhalte erstellen
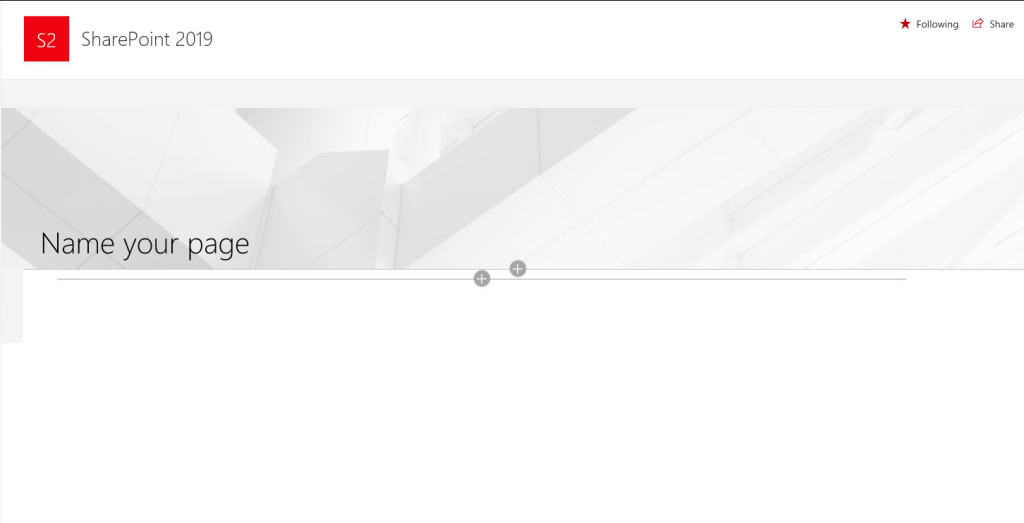
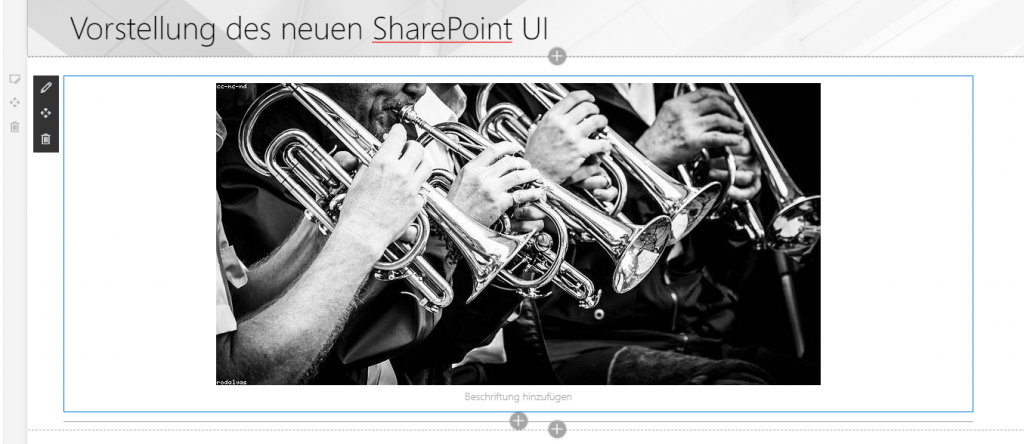
Legt man eine neue Seite oder z.B. in der News-App einen neuen Beitrag an, wird man auf den Seiteneditor weitergeleitet.
Im Gegensatz zu früher, hat man hier nun keine komplett leere Seite mit einem WYSIWYG-Editor oder eine Webpartseite mit fest definierten Zonen mehr.
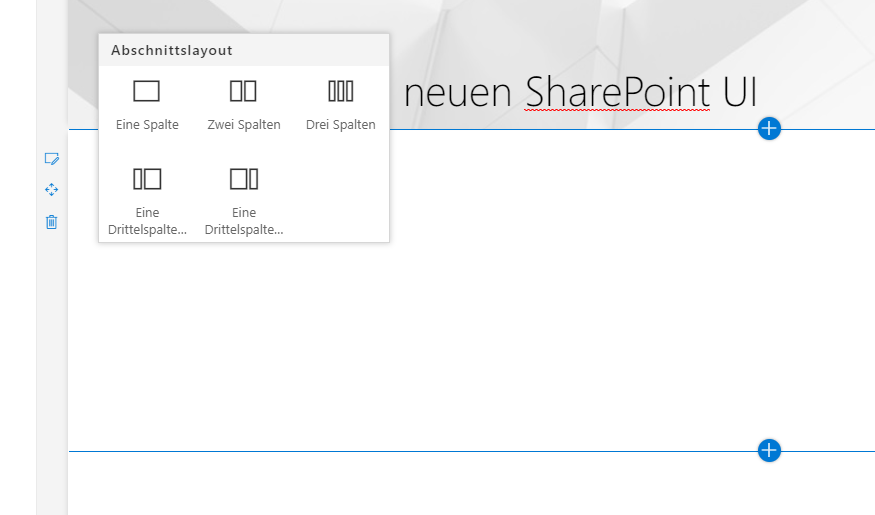
Die Seite kann in Abschnitte unterteilt werden. Ein wenig erinnert diese Vorgehensweise an die Erstellung in Microsoft Sway.
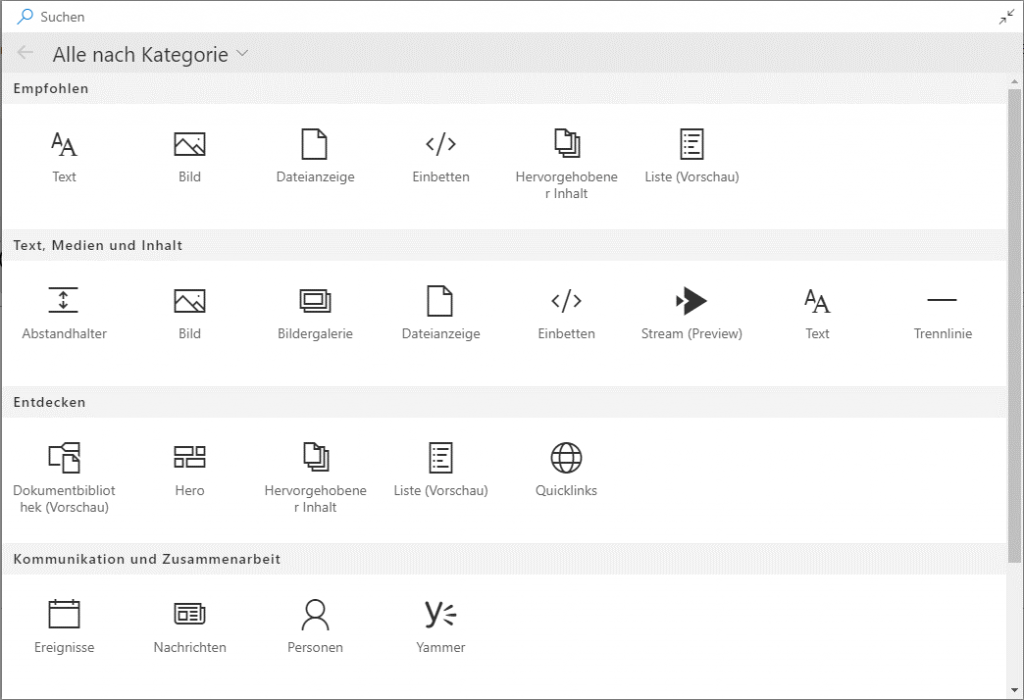
Innerhalb dieser Abschnitte können dann beliebig viele „Content“-Apps hinzugefügt werden.
Diese Apps können natürlich durch Eigenentwicklungen oder Apps aus dem App-Store ergänzt werden.
Wenn man mit dem Aufbau nicht ganz zufrieden ist, kann man Abschnitte und Inhalte problemlos über die Tool-Leiste links anpassen.
SharePoint speichert, wie alle modernen Webanwendungen die Anpassungen selbstständig.
Nach erfolgter Bearbeitung wird die Seite über die Schaltfläche „Veröffentlichen“ allen zugänglich gemacht.
Die Beiträge werden automatisch in der neuen News-App bereitgestellt.
Arbeiten mit Listen und Bibliotheken
Auch in den Kernfunktionalitäten wie Listen und Bibliotheken hat sich optisch, sowie in der Handhabung einiges getan.
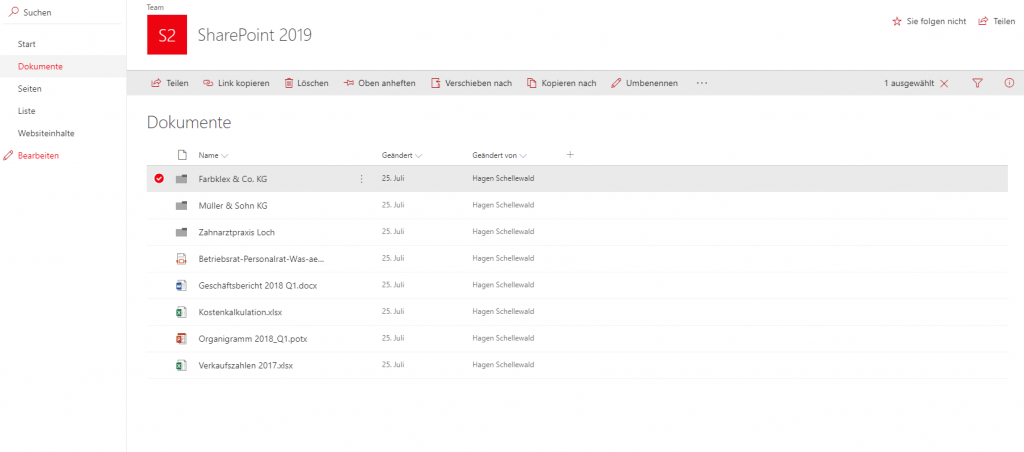
Am auffälligsten: Das mit SharePoint 2010 eingeführte Menüband „Ribbon“ wurde abgeschafft. Ob dies nun gute oder schlechte Neuigkeiten sind, hängt von der Arbeitsweise eines jeden Users ab. Definitiv bedeutet die Änderung aber eine große Umstellung in der täglichen Arbeit.
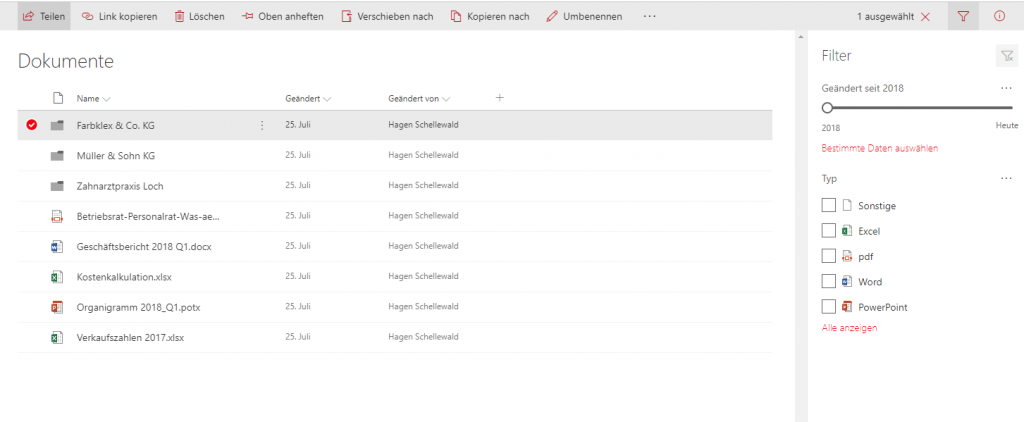
Oberhalb der Liste/Bibliothek befindet sich eine Leiste mit den wichtigsten Funktionen (Neu, hochladen, ändern, löschen, teilen …).
Weitere Funktionen sind über das altbekannt ECB-Menü zu finden.
Neu ist zusätzlich:
Auf der rechten Seite lässt sich ein Filterbereich einblenden über den, Einträge in der Liste übersichtlich gefiltert werden können.
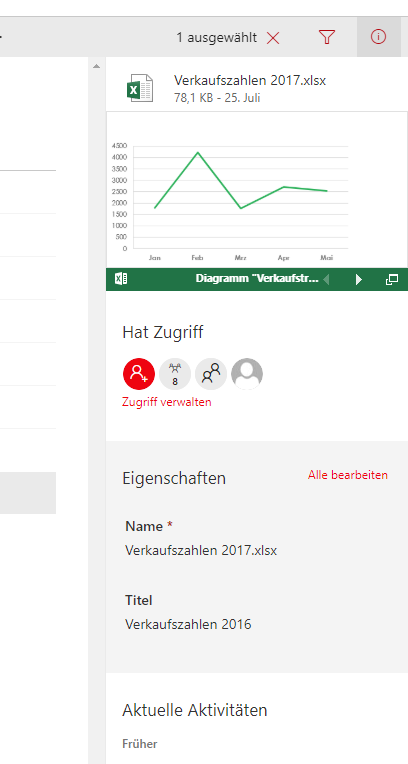
Hat man ein oder mehrere Dateien ausgewählt, kann man im rechten Bereich ein Informationspanel öffnen. Hier kann man schnell die Metainformationen des Elements sehen und ändern, sofern eine Vorschau (Office Online Server vorausgesetzt) verfügbar ist, das Dokument direkt einsehen.
Wurden mehrere Elemente ausgewählt, wechselt das Panel in eine Massenbearbeitung um Metainformationen für alle ausgewählten Elemente gleichzeitig zu bearbeiten.
Classic UI
Mit einem Klick auf „Zurück zur klassischen Ansicht“ kann zu der SharePoint 2013/2016 zurückgewechselt werden.
Die Umschaltung auf die klassische Ansicht ist hier auf die aktuelle Bibliothek/Liste für den aktiven User beschränkt.
Modern UI – Eine Herausforderung bei der Migration?
Die Migration einer bestehenden Seite auf SharePoint 2019 stellt im Hinblick auf das UI eine gewisse Herausforderung dar.
Migrierte Seiten verwenden grundsätzlich weiterhin das klassische Design. Bibliotheken und Listen innerhalb der Migration werden jedoch auf das neue UI umgestellt.
Fluch und Segen zugleich:
Die Anpassungen und das Customizing von SharePoint-Seiten gehen durch die Migration nicht verloren.
Ist man jedoch grundsätzlich immer am Standard geblieben, hat man dennoch einen stilistischen Bruch zwischen den neuen Listen und Bibliotheken und den Content-Seiten.
Hier müssten diese Seiten im neuen Look neuerstellt werden.
Aber: Gerade im hybriden Einsatz zwischen On Premise und Online verschmelzen, durch das Modern UI, beide Umgebungen zu einem einheitlichen System.
Das beste zum Schluss? – Communication Sites
Im ersten Teil unserer Preview-Posts haben wir das Feature bereits kurz angerissen:
Communication Sites!
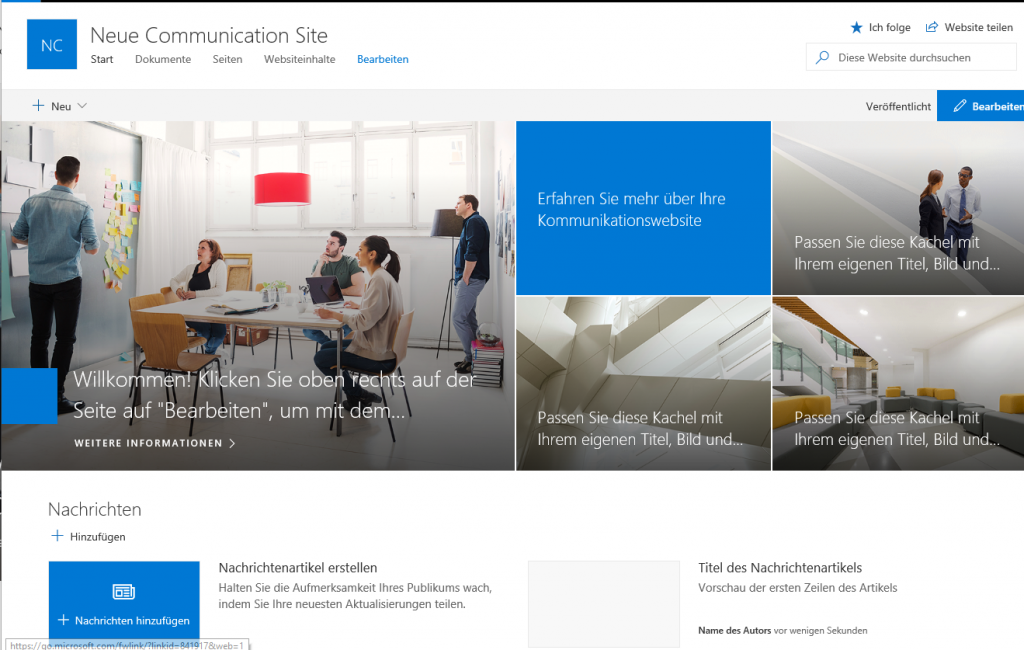
Die Communication Sites sind der Ort wo alle möglichen Informationen, Neuigkeiten, Dokumente etc. mit anderen Usern geteilt werden können.
Dieses Rad hat zwar Microsoft in der Vergangenheit schon öfters neu erfunden, aber diesmal präsentiert sich dieser Ort erstmals optisch richtig ansprechend.
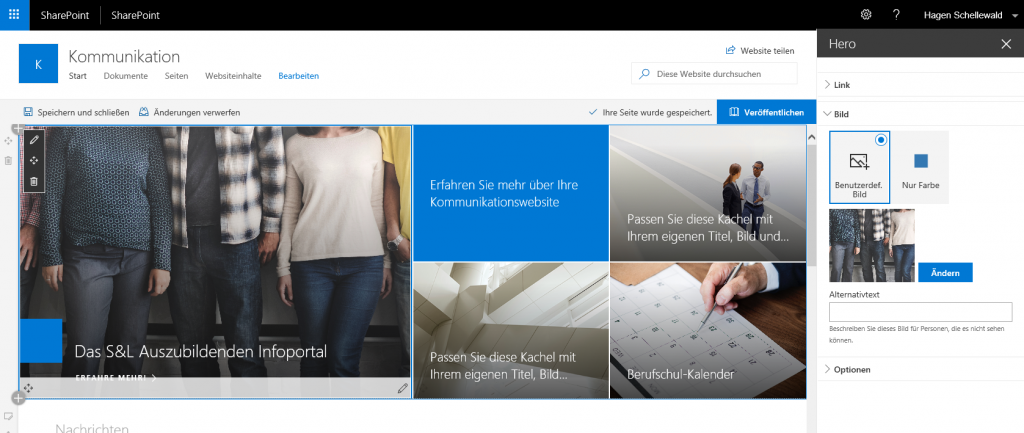
In der neu eingeführten Hero-App können, prominent auf der Seite, wichtige Informationen und Navigationspunkte gesetzt werden.
In der News-App können, genau wie auf den anderen Modern UI-Seiten, schnell und unkompliziert Newsbeiträge erfasst und veröffentlicht werden.
Ereignisse bzw. Termin sowie die neuesten Dokumente sind ebenfalls direkt über die Startseite erreichbar.
Auch die mobile Ansicht kann sich hier endlich sehen lassen:
- Mobile Ansicht 1/2
- Mobile Ansicht 2/2
Und sonst? – SharePoint Development
In Sachen Entwicklung setzt SharePoint 2019 verstärkt auf das SharePoint Framework (SPFX). Das, mit FeaturePack 2 für SharePoint 2016 im on premise-Bereich eingeführte, Entwicklungspaket ist von Anfang an Bestandteil von SharePoint 2019.
Somit sind der nahtlosen Integration von SPFX-Lösungen online und on premise keine Grenzen gesetzt.
Zwar werden auch weiterhin Fulltrust-Solutions unterstützt, aber der Weg geht ganz klar Richtung clientseitigen Entwicklungen.
Mit SharePoint 2019 sind aber bereits Sandbox-Solutions passé.
PowerApps & Flow
PowerApps bietet in SharePoint Online die Möglichkeit, schnell ohne Entwicklerkenntnisse Lösungen und Formulare zu entwickeln und mit Flow Geschäftsprozesse jenseits klassischer Workflows zu definieren.
Kurz und bündig: Beide Produkte werden vermutlich weiterhin ausschließlich in SharePoint Online zur Verfügung stehen. Eine Integration in SharePoint 2019 ist mehr als unwahrscheinlich.
Hier tun sich jedoch in hybriden Szenarien neue Wege auf. PowerApps und Flow ermöglichen künftig den Datenzugriff auf die On Premise Elemente sofern eine hybride Umgebung verfügbar ist.