Inhaltsverzeichnis
Electron begleitet uns schon lange unauffällig und steckt in vielen Anwendungen, welche wir Tag für Tag benutzen. Es ermöglicht einer Webanwendung, ohne viel Arbeit, als Clientapplikation zu dienen. Daher ist Electron für viele verschiedenen Bereiche geeignet. Aber was ist Electron überhaupt?
Was ist Electron?
Electron wurde damals, im Jahr 2013, von GitHub ins Leben gerufen. Die Entwickler hatten vor, ein Framework für ihren neuen cross-platform Editor „Atom“ zu erstellen. Dieses Framework sollte auf Chromium und Node.js basieren und dabei die Programmiersprachen des Webs benutzen.
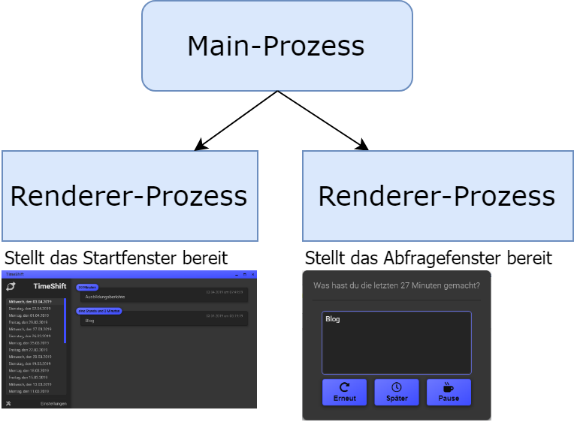
Zusätzlich ist es in Electron so, dass die einzelnen Prozesse isoliert voneinander arbeiten sollten. Diese Prozesse sind in zwei Kategorien unterteilt. Es gibt den Main-Prozess, welcher nur einmal existiert und die Renderer-Prozesse verwaltet. Die Renderer-Prozesse wiederum besitzen jeweils ein Fenster pro Prozess und stellen dieses dar.

Diese Kombination ermöglicht es einem, einfach und ohne große Mühe, Applikationen zu erstellen, die ein großes Potenzial mitbringen. Das haben auch andere Unternehmen erkannt und begonnen mit diesem Framework zu arbeiten. So wurden zum Beispiel Visual Studio Code, Microsoft Teams oder auch Skype auf der Basis von Electron entwickelt.
Warum sollte ich Electron benutzen?
Electron erleichtert die Arbeit bei einer Vielzahl von Projekten. Ein Vorteil ist, dass die App ohne viel Aufwand cross-platform kompatibel gemacht werden kann. Diese kann dann, je nach unterstützter Plattform, für Windows, Linux und macOS erstellt werden. Ebenfalls ist es sehr einfach möglich, diese anschließend im Web zu veröffentlichen.
Ein weiterer positiver Punkt ist, dass es auf Webprogrammiersprachen basiert. Da heutzutage viele Entwickler bereits JavaScript & Co. entwickeln, ist es oftmals nicht nötig, sich Wissen einer neuen Sprache anzueignen. Dadurch gibt es mehr Entwickler, die einfach in ein solches Projekt einsteigen können, ohne sich groß vorbereiten zu müssen.
Electron-App in wenigen Minuten
Das Erstellen einer Electron Anwendung ist einfach und dauert nicht lange. Es muss dafür lediglich Node.js inklusive NPM auf dem System installiert sein (auf Entwicklungssystemen ist dies meist schon der Fall ????). Um einen Arbeitsplatz für das Programm zu erschaffen, muss nur ein leeres Verzeichnis erstellt und anschließend „npm init“ ausgeführt werden. Dadurch wird alles was für die App wichtig ist, vollautomatisch generiert.
Um anschließend erfolgreich durchstarten zu können, muss nur noch das Framework selbst installiert werden. Das geht ganz einfach mit dem Node-Package-Manager. Dieser lädt alles Notwendige herunter und installiert es entsprechend.
Das Verteilen einer solchen Anwendung ist auch schnell erledigt. Wenn diese gebaut werden soll, wird der Code in eine Anwendung mit Chromium eingebettet. Chromium wird hier benötigt, da das Framework quasi nur eine Webapplikation zur Verfügung stellt und diese mit einem Browser dargestellt werden muss.
Fazit
Zusammenfassend kann man sagen, dass das Electron-Framework durch seine Vielseitigkeit glänzt. Neben dem klassischen JavaScript kann man zusätzlich auch noch Node.js-Module einsetzen. Auch die Schnittstellen des Frameworks können dadurch bedient werden. Somit ist Electron extrem dynamisch und dadurch ist es fast grenzenlos einsetzbar.
Wir bei S&L haben in der Vergangenheit bereits Electron-Apps entwickelt und konnten bereits einiges an Erfahrungen sammeln. Wenn das Thema für Sie interessant ist — sprechen sie uns an! Vielleicht ist ihre Anforderung genau das Richtige für eine cross-plattform Electron App!

